Die Evolution des modernen Webdesigns von 2000 bis heute

Inhalt
Die Anfänge: Das Webdesign um die Jahrtausendwende
Um die Jahrtausendwende präsentierte sich das Internet in einem völlig anderen Gewand als heute. Die grundlegenden Designprinzipien waren oft von starren Layouts, basierend auf Tabellen und Frames, geprägt. Grafiken und Animationen im Flash-Format waren allgegenwärtig und galten als modern und interaktiv. Die Bildschirmauflösungen waren deutlich geringer, was die Designentscheidungen stark beeinflusste. Typischerweise waren Websites für eine Auflösung von 800×600 Pixel optimiert.
Die Farbpaletten waren oft begrenzt und die Typografie weniger ausgefeilt. Der Fokus lag primär auf der Vermittlung von Informationen, während Aspekte wie Benutzerfreundlichkeit und intuitive Navigation noch nicht die zentrale Rolle spielten, die sie heute einnehmen. Technologien wie HTML 4, CSS 1 und JavaScript in seinen frühen Formen bildeten das Fundament der Webentwicklung. Dynamische Inhalte wurden oft serverseitig mit Technologien wie PHP oder ASP generiert.
Die Zugänglichkeit (Accessibility) für Menschen mit Behinderungen war kaum ein Thema. Websites waren primär für Desktop-Nutzer konzipiert, da mobile Endgeräte mit Internetzugang noch in den Kinderschuhen steckten. Die Geschwindigkeit der Internetverbindungen war ebenfalls deutlich geringer, was die Größe und Komplexität von Webseiten limitierte.
Die Revolutionen: Technologische Fortschritte und neue Designphilosophien
Seit dem Jahr 2000 haben zahlreiche technologische Fortschritte und neue Designphilosophien das Webdesign grundlegend verändert. Hier sind einige der wichtigsten Umbrüche:
- Die Verbreitung von Breitband-Internet: Schnellere Internetverbindungen ermöglichten reichhaltigere Inhalte, größere Bilder, Videos und komplexere Webanwendungen. Dies eröffnete Designern völlig neue gestalterische Möglichkeiten.
- Die Einführung und Weiterentwicklung von CSS: Cascading Style Sheets (CSS) revolutionierten das Webdesign, indem sie die Trennung von Struktur (HTML) und Design (CSS) ermöglichten. Dies führte zu schlankeren Codebasen, besserer Wartbarkeit und flexibleren Layoutoptionen. Mit CSS3 kamen fortgeschrittene Funktionen wie Animationen, Übergänge, abgerundete Ecken und komplexe Layout-Techniken hinzu.
- Die Geburt des semantischen HTML: HTML5 brachte semantische Elemente wie
<nav>,<article>,<aside>,<header>und<footer>, die die Struktur von Webseiten klarer definierten und die Zugänglichkeit verbesserten. - Die JavaScript-Renaissance: Frameworks und Bibliotheken wie jQuery, Angular, React und Vue.js ermöglichten die Entwicklung hochdynamischer und interaktiver Single-Page-Applikationen (SPAs) und verbesserten die Benutzererfahrung enorm. AJAX-Technologien erlaubten das asynchrone Laden von Inhalten, ohne die gesamte Seite neu laden zu müssen.
- Das Aufkommen von Content-Management-Systemen (CMS): Plattformen wie WordPress, Joomla und Drupal demokratisierten die Webentwicklung und ermöglichten es auch Nutzern ohne tiefgreifende Programmierkenntnisse, professionelle Websites zu erstellen und zu verwalten.
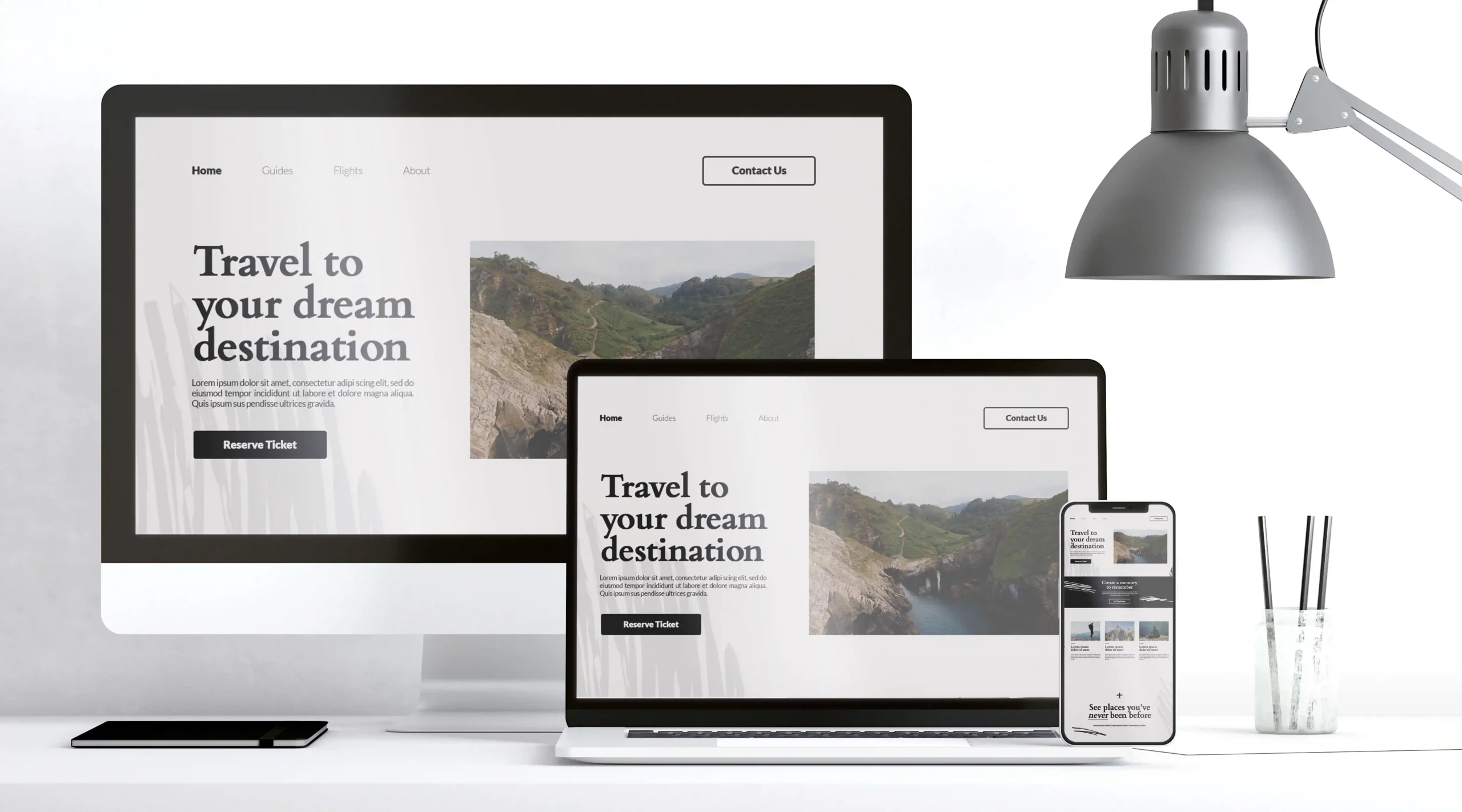
- Die mobile Revolution: Das Aufkommen von Smartphones und Tablets erzwang eine radikale Neuausrichtung des Webdesigns. Responsive Design wurde zum Standard, um Websites auf verschiedenen Bildschirmgrößen optimal darzustellen. Mobile-First-Ansätze rückten die Bedürfnisse mobiler Nutzer in den Fokus.
- Die Entstehung von Designsystemen: Um die Konsistenz und Effizienz in großen Webprojekten zu gewährleisten, entwickelten sich Designsysteme, die wiederverwendbare Komponenten, Richtlinien und Best Practices definieren.
- Die Hinwendung zu Benutzerzentriertheit (User-Centered Design): Der Fokus verlagerte sich immer stärker auf die Bedürfnisse und das Verhalten der Nutzer. Methoden wie Usability-Tests, Personas und User Journeys wurden integraler Bestandteil des Designprozesses.
- Die Adaption von Designprinzipien aus anderen Bereichen: Konzepte wie Flat Design, Material Design und Neumorphismus beeinflussten das visuelle Erscheinungsbild von Websites und Apps.
Der Nutzer im Fokus: UX und Usability im Wandel
Die Entwicklung der Benutzererfahrung (UX) und Benutzerfreundlichkeit (Usability) ist eine der prägendsten Veränderungen im modernen Webdesign. Anfänglich lag der Fokus stark auf der technischen Machbarkeit und der Präsentation von Informationen. Mit der Zeit erkannte man jedoch die entscheidende Rolle der Nutzerzufriedenheit für den Erfolg einer Website.
Frühe Websites vernachlässigten oft intuitive Navigationsstrukturen und klare Handlungsaufforderungen (Call-to-Actions). Lange Textblöcke und eine inkonsistente Gestaltung erschwerten die Nutzung. Mit dem Aufkommen von Usability-Forschung und -Prinzipien, wie sie beispielsweise von Jakob Nielsen formuliert wurden, begann sich das Bewusstsein für die Bedeutung der Benutzerfreundlichkeit zu schärfen.
Die mobile Revolution beschleunigte diese Entwicklung enorm. Die Interaktion auf kleinen Touchscreens stellte völlig neue Herausforderungen an das Design. Große, leicht anklickbare Schaltflächen, klare Navigationselemente und eine optimierte Informationsarchitektur wurden unerlässlich. Responsive Design sorgte dafür, dass Inhalte auf allen Geräten optimal dargestellt und bedient werden konnten.
Heute ist UX ein integraler Bestandteil des Webdesignprozesses. Designer nutzen Methoden wie Wireframing, Prototyping und Usability-Tests, um sicherzustellen, dass Websites nicht nur gut aussehen, sondern auch intuitiv und effizient nutzbar sind. Der Fokus liegt auf der Schaffung positiver Nutzererlebnisse, die die Bedürfnisse der Anwender in den Mittelpunkt stellen. Aspekte wie Barrierefreiheit (WCAG-Richtlinien) spielen eine immer größere Rolle, um sicherzustellen, dass Websites für alle Nutzer zugänglich sind.

Aktuelle Trends und zukünftige Entwicklungen
Das moderne Webdesign ist geprägt von einer Vielzahl spannender Trends, und die Zukunft verspricht weitere innovative Entwicklungen:
Aktuelle Trends:
- Minimalismus und Einfachheit: Klare Linien, viel Weißraum und reduzierte Designelemente stehen im Vordergrund, um die Nutzer nicht abzulenken und die Fokussierung auf die Inhalte zu erleichtern.
- Mobile-First-Design: Websites werden primär für mobile Endgeräte konzipiert und anschließend für größere Bildschirme optimiert.
- Dark Mode: Ein dunkles Farbschema erfreut sich wachsender Beliebtheit, da es als augenschonender gilt und in bestimmten Umgebungen die Lesbarkeit verbessern kann.
- Neubrutalismus: Ein roher, ungeschliffener Designstil, der sich durch einfache geometrische Formen, serifenlose Typografie und oft kontrastreiche Farben auszeichnet.
- Organische und asymmetrische Layouts: Weg von starren Rastern hin zu fließenden, natürlicheren Formen und unkonventionellen Anordnungen von Elementen.
- Microinteractions und subtile Animationen: Kleine, interaktive Elemente und sanfte Animationen verbessern die Benutzererfahrung und geben direktes Feedback.
- Personalisierung: Inhalte und Designelemente werden zunehmend auf die individuellen Bedürfnisse und Vorlieben der Nutzer zugeschnitten.
- No-Code/Low-Code-Plattformen: Tools, die es ermöglichen, Websites ohne oder mit geringen Programmierkenntnissen zu erstellen, gewinnen an Bedeutung.
- Fokus auf Nachhaltigkeit: Umweltbewusstsein beeinflusst auch das Webdesign, beispielsweise durch die Optimierung von Dateigrößen und die Reduzierung des Energieverbrauchs.
- KI-gestütztes Design: Künstliche Intelligenz wird zunehmend eingesetzt, um Designprozesse zu automatisieren, personalisierte Erlebnisse zu schaffen und datengestützte Designentscheidungen zu treffen.
Zukünftige Entwicklungen:
- Noch stärkere Integration von KI und maschinellem Lernen: Intelligente Design-Assistenten und personalisierte Nutzererlebnisse werden weiter zunehmen.
- Erweiterte Realität (AR) und Virtuelle Realität (VR) im Web: Neue immersive Erlebnisse könnten in bestimmten Bereichen an Bedeutung gewinnen.
- Sprachgesteuerte Interaktion: Websites könnten zunehmend über Sprachbefehle bedient werden.
- Fokus auf Inklusion und Barrierefreiheit: Noch strengere Richtlinien und ein größeres Bewusstsein für die Bedürfnisse aller Nutzer werden das Webdesign prägen.
- Weiterentwicklung von Designsystemen: Noch flexiblere und modularere Systeme werden die Effizienz und Konsistenz in der Webentwicklung verbessern.
- Das Metaverse und seine Auswirkungen auf das Webdesign: Neue Formen der Online-Interaktion könnten neue Designparadigmen erfordern.
Die Rolle des Webdesigners im Wandel der Zeit
Die Rolle des Webdesigners hat sich in den letzten zwei Jahrzehnten fundamental gewandelt. Um die Jahrtausendwende war der Webdesigner oft eine Einzelperson, die sowohl für das visuelle Design als auch für die technische Umsetzung (HTML und CSS) verantwortlich war. Die Anforderungen waren primär gestalterischer und grundlegend technischer Natur.
Mit der Komplexität des Webs wuchsen auch die Spezialisierungen innerhalb des Berufsfelds. Heute gibt es eine Vielzahl von Rollen, darunter:
- UI (User Interface) Designer: Fokussieren sich auf die visuelle Gestaltung der Benutzeroberfläche, die Ästhetik und die Markenidentität.
- UX (User Experience) Designer: Konzentrieren sich auf die Benutzerfreundlichkeit, die Informationsarchitektur, die Interaktionsgestaltung und die Durchführung von Nutzertests.
- Webentwickler (Frontend): Setzen das Design technisch um, arbeiten mit HTML, CSS und JavaScript sowie verschiedenen Frameworks und Bibliotheken.
- Webentwickler (Backend): Verantwortlich für die serverseitige Logik, Datenbanken und die Anbindung an das Frontend.
- Motion Designer: Spezialisiert auf Animationen und interaktive Elemente.
- Accessibility-Experten: Stellen sicher, dass Websites für Menschen mit Behinderungen zugänglich sind.
- Designsystem-Spezialisten: Entwickeln und pflegen Designsysteme.
Der moderne Webdesigner muss nicht nur über gestalterische Fähigkeiten verfügen, sondern auch ein tiefes Verständnis für Benutzerpsychologie, Usability-Prinzipien, responsive Design, grundlegende Webtechnologien und die Zusammenarbeit in interdisziplinären Teams mitbringen. Kommunikationsfähigkeit, Empathie für die Nutzer und die Bereitschaft zur ständigen Weiterbildung sind unerlässlich, um in diesem sich schnell entwickelnden Feld erfolgreich zu sein. Die Rolle hat sich von einem rein gestalterischen Beruf hin zu einer strategischen Disziplin entwickelt, die maßgeblich zum Erfolg von Online-Produkten und -Dienstleistungen beiträgt.

